Kiera Boyle - UI, effects, code
Claire Reid - level design, code, sound
Mark Kershaw - code, level design
Jenna Yow - art, animation
Drafting


The game was initially conceived as a short inventory object puzzle game in a couple of rooms. From the beginning we wanted to allow for multiple endings via different item choices and how much the player explored the environment and what they chose to prioritize. There was initially a timer in the form of a pocket watch, and if the player didn't escape they would lose.
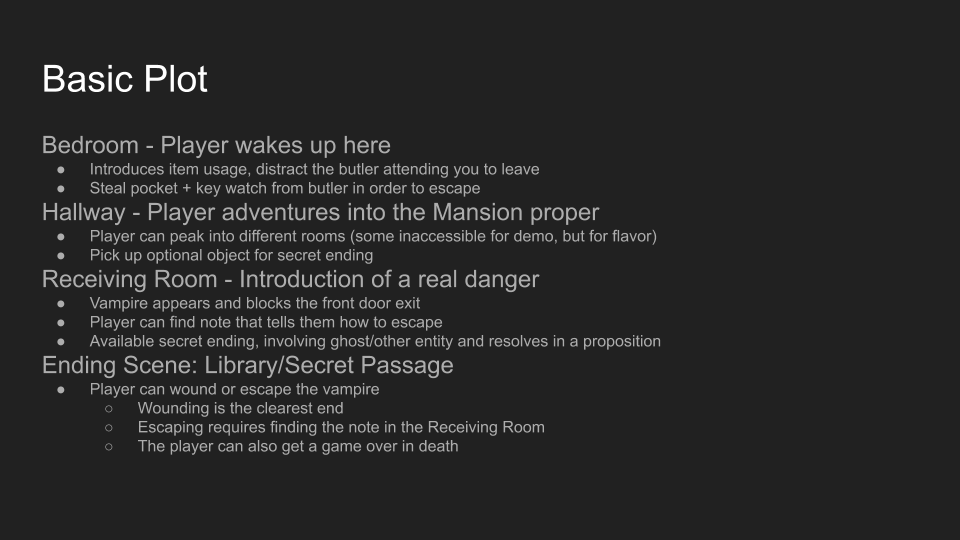
The above diagram illustrates our original conception of the game's scene flow. The main gameplay would feature all four planned locations in a single scene, and introduction and closing cutscenes were planned.
EARLY Development


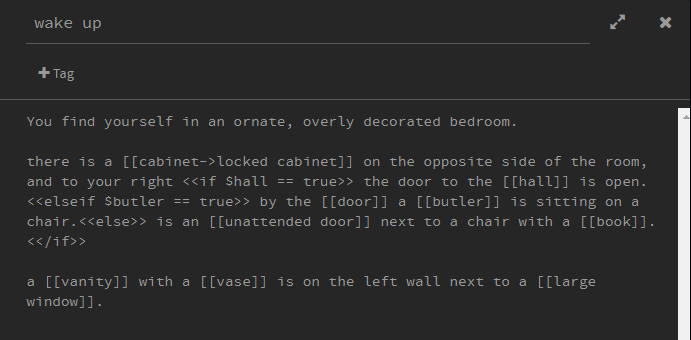
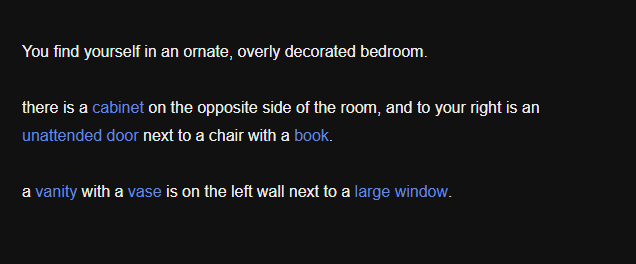
a portion of the early Twine draft
Our primary version of the game was a simple text draft made in Twine. We had drafted the first room puzzles and objects, and played through it a couple times to see how it felt.


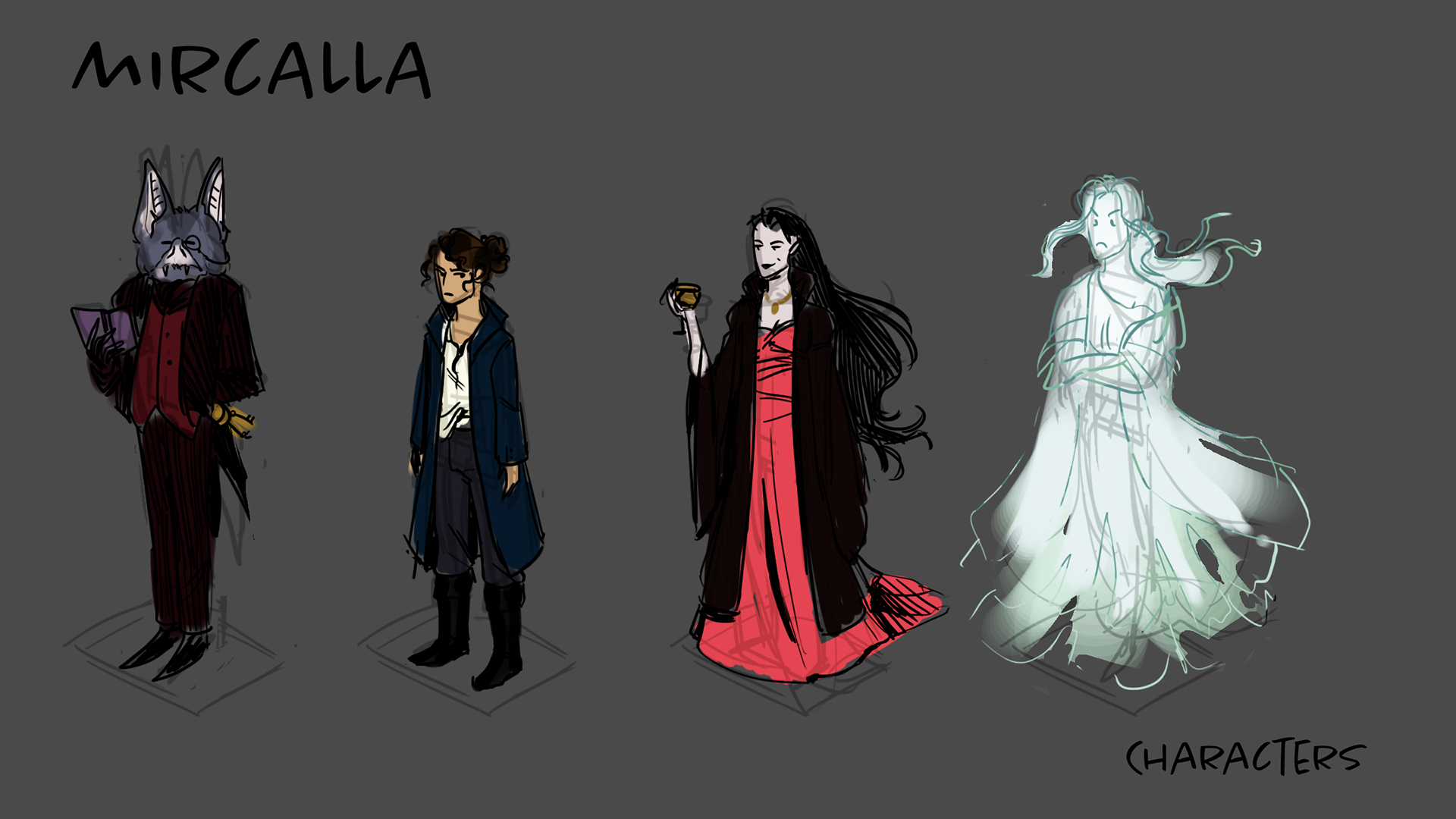
At this point our artist, Jenna, worked on rough ideas for the space and feeling of the game. These rough sketches formed the basis for our general look of the game. Kiera (myself) was in charge of graphics and UI, and at this point had picked out the fonts for the tile and body as seen in the final build. We had developed the pun 'Batler' and adopted it in reference to the half-bat butler.
IN ENGINE PROTOTYPING
an early build of the game
Our early prototyping (made by Claire, Mark, and Kiera) used temporary assets and simple shapes to place out our objects.
At this point we had decided to cut out the library section of the game, substituting its concluding parts of the game with various endings around the central hall. We had decided to remove some of the excessive parts of the game to focus on a strong final product.
This prototype continued to be modified and developed up until our final version.



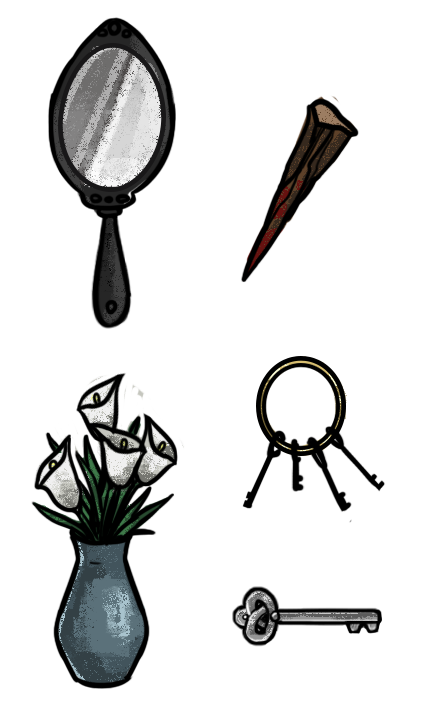
Kiera had made quick icons early on for our items as we wanted to test the object association parts of our puzzles, and see if people could figure out what they needed to do.




While Claire, Mark, and Kiera worked on the code and mechanics of the game, Jenna had begin to create finished versions of the sprites. Other team members added the sprites in, and for animated sprites Kiera worked on them using DOTween and the in-engine animator.
Final build
title screen
The final version of the game contained the bedroom, a hall, and a sitting room, with four different endings. While we shaved off some ideas we added in new personality to emptier parts of the space and worked on the overall feel of the game.
a moment in the bedroom, as the player talks to the Batler
Dialog was a challenge and a core portion of the game's narrative, so many of our bugs were involving the dialog and making sure it worked. The text narrative part of the game embellished the world well and helped give the space more personality.
the player successfully crossing the hole in the floor, walking towards the sitting room
the player chased by the titular character, Mircalla
We were proud of the final product of the game, and learned a lot of workflow and technical tips in the process of making it. The game had a lot of personality and ideas that made the space feel alive.
Installations
MIRCALLA at the final playtest for Advanced 2D Game Design
As we felt the work was successful we showed it in various places after finishing.
Mark and Jenna at the IGDA Baltimore July meet-up
MIRCALLA at the annual MICA Fall Arcade


